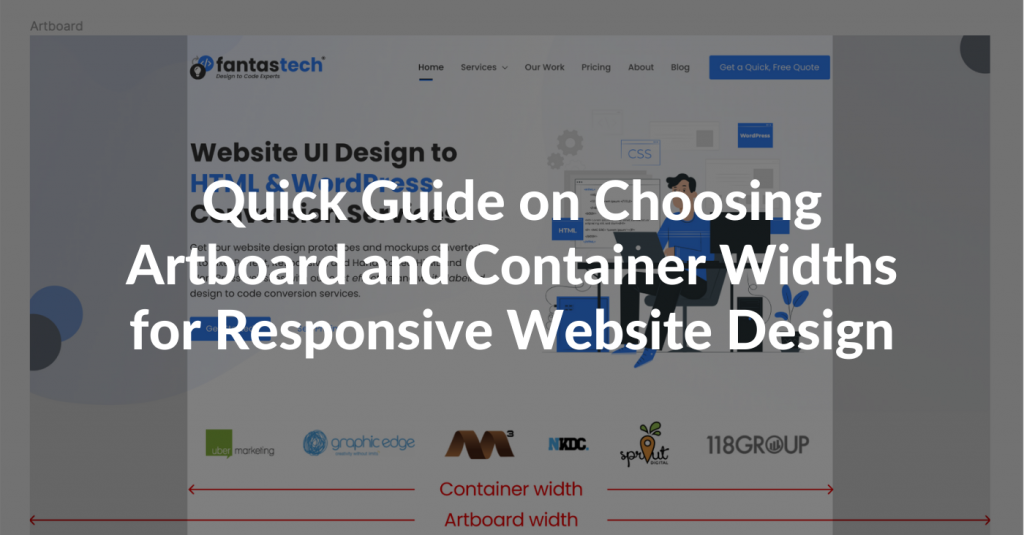
Quick Guide on Choosing Artboard and Container Widths for Responsive Website Design
Users across the globe access websites from all sorts of different screen sizes. From small mobile phone screens of around 320px width to big 5k resolution screens. …
Quick Guide on Choosing Artboard and Container Widths for Responsive Website Design Read More »